如何构建基于 Onlyoffice 的私有云 Office 办公体验
缘起于进行了一次在线 Office 解决方案的调研,对比了 Office365、可道云、WPS Office、PageOffice 等厂商,最终敲定了使用 Onlyoffice,故整理了一份 Onlyoffice 从零开始系列教程,这是第一篇。
本篇文章提到的代码片段和预览效果均在 demo-onlyoffice Github,克隆后对照查看会有更好的阅读体验。
Onlyoffice 简单介绍
Onlyoffice 是什么?
Onlyoffice 是一个多端协同的 Office 办公套件,相当于微软的 Office365 全家桶。
功能
功能强大到什么程度呢?我列了一下 Onlyoffice 对我们需求的支持程度:
| 需求 | 支持程度 |
|---|---|
| 终端支持 | 全端支持,包含桌面端、PC 网页端、移动端等 |
| 客户端操作系统 | Windows、Mac、Linux |
| 服务端操作系统 | Linux、Ubuntu、CentOS、Debian、Alibaba Cloud Image 等 Docker 镜像包 |
| 基础功能 | 具备 Word 基础的字体设置、字体大小、加粗、对齐、颜色、背景颜色等功能,同时还有等同于 Office 的各个高级功能 |
| 插件支持 | 支持自定义插件,官方提供了完整的插件开发文档 |
| 二次开发 | 官方开放了 1000+ API,支持根据业务二次开发、功能定制,甚至扩展或增强基础功能 |
| 深度定制 | 支持 |
| 使用体验 | 安装成本低,编辑体验与本地 Word 高度一致 |
| 开发者社区 | 官方维护了一个开发者社区,内容丰富,也比较活跃 |
| 安全与稳定性 | 文档加密保存、传输支持标准的 JWT 加密,多种场景测试未出现崩溃、卡死等情况 |
| 协同 | 支持多人协同编辑、历史记录查看,文档回滚等功能 |
| 分布式部署 | 支持 |
收费
社区版免费,企业版收费,10w 起步。
适用场景
0 预算、私有云、需要二次开发、需要文档协同等。
开发
快速起步指南
2、安装并启动 Onlyoffice 服务:
1 | # Onlyoffice@7.2 之后的版本默认开启了 JWT 加密,这里在启动时建议先关闭 JWT 校验(如果这里你看不懂在说什么那就直接执行下面这句来启动) |
如果是第 1 次执行这个命令,会先去下载 Onlyoffice,比较慢,约等待 3~10 分钟,网络畅通一点的会快一些。如果是已经安装过则直接进行启动。
3、启动内置服务。
先执行 docker ps 查看 Onlyoffice 容器 ID:

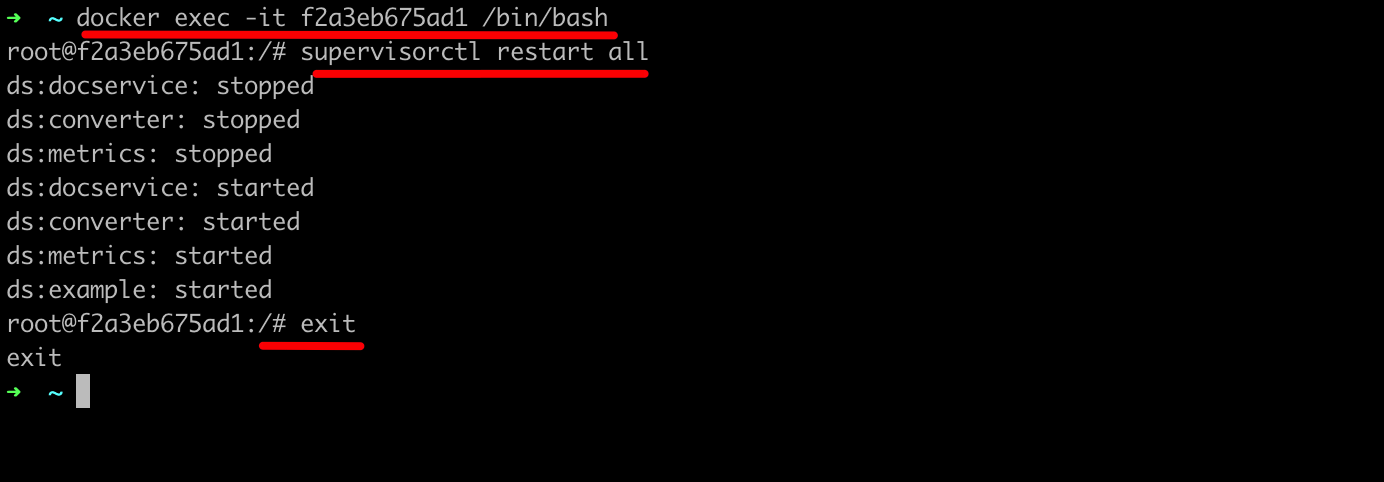
然后执行 docker exec -it ID /bin/bash 进入容器,这里将获取到的 ID 替换一下:
1 | # 注意这里要将 id 替换成自己的 |
接着执行下面的这两个命令:
1 | # 启动所有的内置服务 |
命令输出如下:

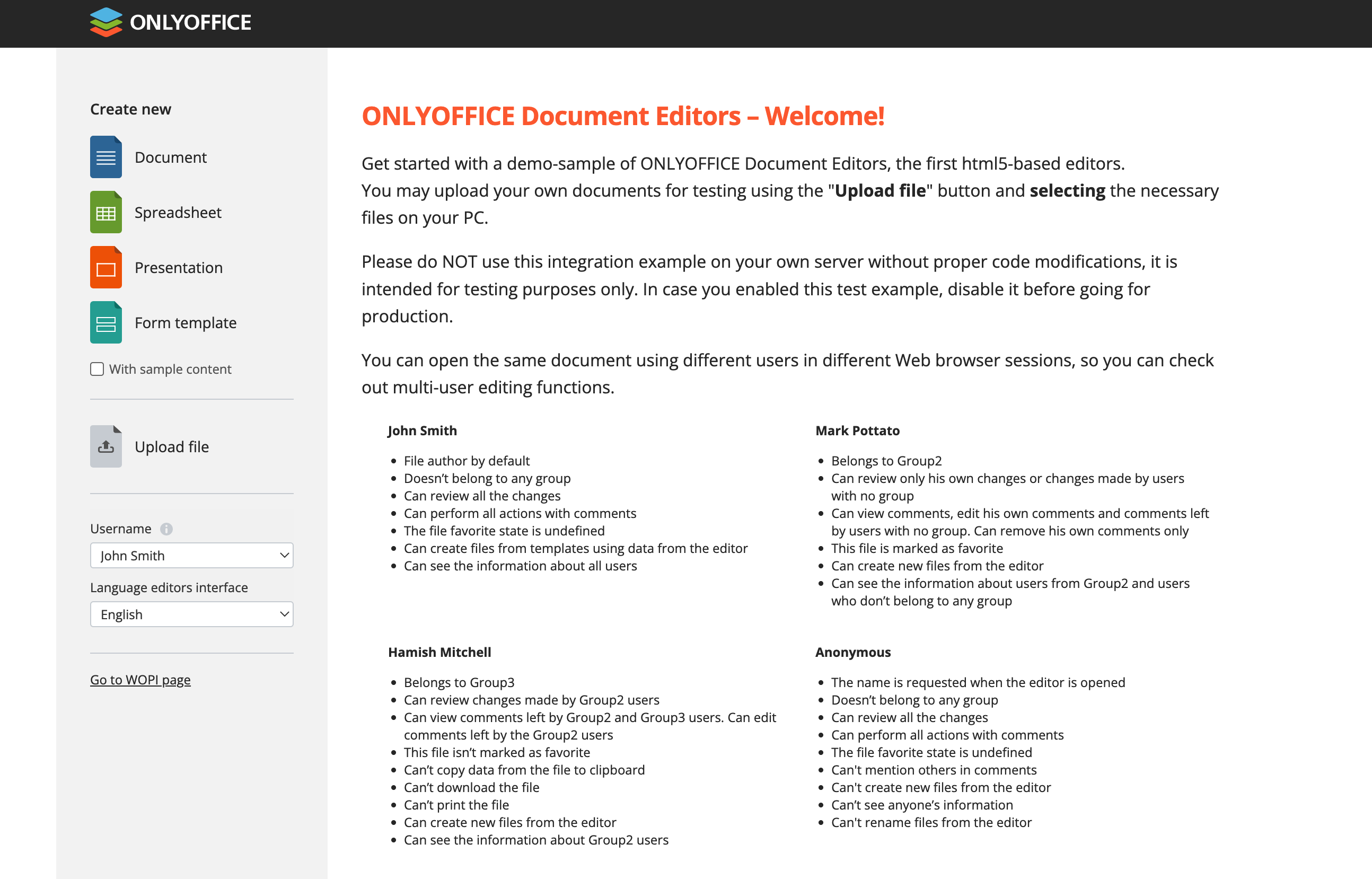
最后访问 http://IP:8701/example 页面(这里要注意,IP 不能是 localhost 和 127.0.0.1,一定要用真实 IP 来访问),看到下面的这个效果说明 Onlyoffice 启动成功:

在 Vue 中接入 Onlyoffice
只需要关键的 3 步即可在 Vue.js 集成 Onlyoffice。
1、在 template 添加一个 div 作为 Onlyoffice 实例化容器:
1 | <div id="onlyoffice"></div> |
2、引入 Onlyoffice 提供的入口 JS 文件:
1 | const script = document.createElement('script') |
3、在脚本加载完成时, 初始化 Onlyoffice 实例:
1 | createEditor () { |
其中的 editorConfig 配置项如下:
1 | // 编辑器配置项,完整配置项参见:https://api.onlyoffice.com/editors/config/ |
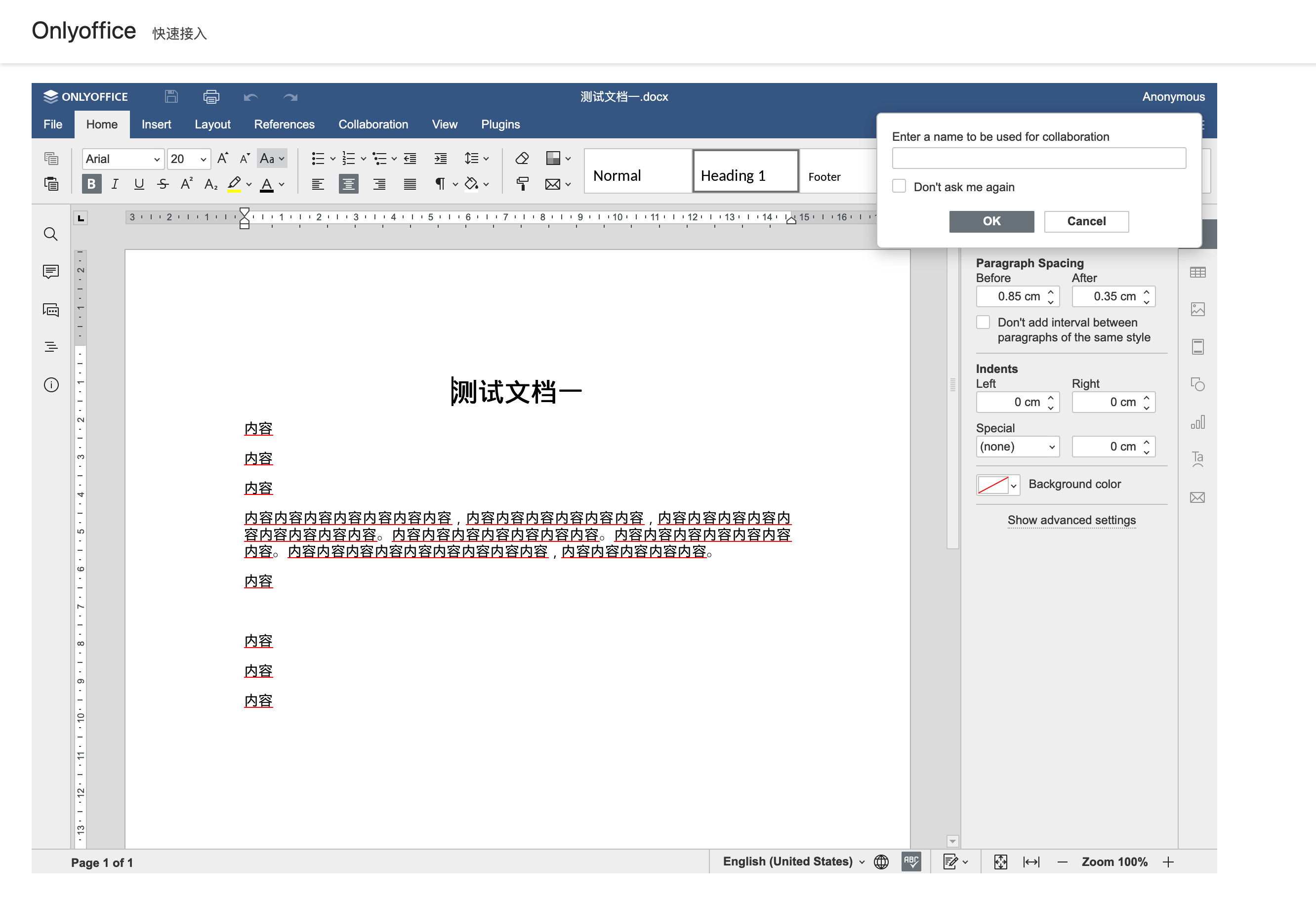
集成后的效果如下:

完整代码已上传到 demo-onlyoffice Github,基于 Nest 和 Vue.js 构建。
克隆下来后,需要将 onlyoffice-vue/.env 里面的 VUE_APP_HOST 和 onlyoffice-server/.env 里面的 HOST 字段统一替换成自己的本机 IP。
然后依次执行下面的命令:
1 | # 启动前端 |
最后打开 http://127.0.0.1:3001/onlyoffice/document/quick-start 即可看到效果。
公众号