新手引导组件我为什么选 shepherd.js?
背景
现在的产品功能中,无论是移动端还是 PC 端,新手引导提示都挺常见的,尤其是在复杂的 toB 系统中,可以帮助用户快速使用系统功能,节省用户的理解和学习成本。
由于我目前涉及 toB 业务居多,所以针对中后台系统,我从 vue-tour 和 driver.js 以及 shepherd.js 三个组件的对比中,选择了使用 shepherd.js,以下是我整理的优缺点对比,希望对你有所帮助~
vue-tour
优点:
- 支持 Vue.js 指令使用和实例化调用,仅限 Vue.js 中可用
- 比较轻巧,风格简洁
- 支持自定义扩展功能
缺点:
- 不支持黑色遮罩层,不支持高亮目标元素
- 还需要额外的在 template 里面引用标签
显示效果预览:

点击这里查看 vue-tour 官方🌰
driver.js
优点:
- 无依赖,安装包很小,压缩完 4KB
- 文档简洁又不缺功能,实例化调用,不局限是 Vue 还是 React 框架
缺点:
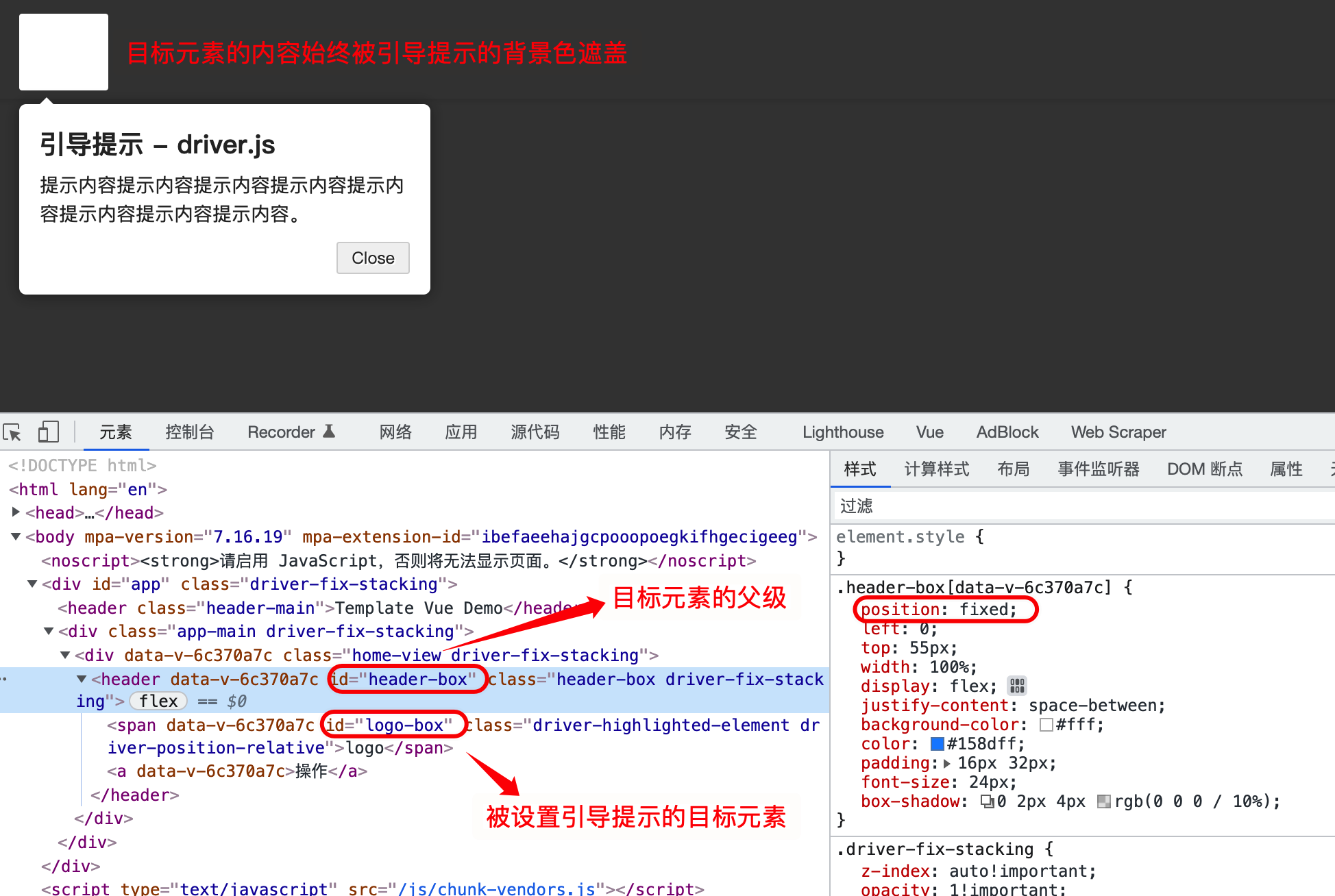
driver.js实现方式属于是修改父级的z-index层级实现遮罩,这样会有一个致命问题:当作用的新手引导元素父级存在定位是 fixed 的情况时,目标元素的层级始终无法超过白色高亮遮罩层。
来两张对比图会好理解一些,这是正常情况要显示的:

而如下图所示就是出现异常的效果:

点击这里查看 driver.js 官方🌰
shepherd.js
优点:
- API 众多,功能强大,多种场景都可以通过提供的 API 配置出来
- 对比
driver.js,shepherd.js使用了 svg 的 path,解决了父级出现 fixed 定位时目标元素被遮住的问题
缺点:
- 依赖 popperjs 包比较大
- API 自定义程度比较高,而且结构比较复杂,建议封装一层再使用。
显示效果如下图:

@wytxer/shepherd-vue
因为我在实际开发中遇到了 fixed 定位问题,所以最终选择使用 shepherd.js。@wytxer/shepherd-vue 是我基于 shepherd.js 封装的一个组件,主要是对样式进行了一些优化,内置封装了黑色遮罩层、关闭按钮显示、键盘按钮控制步骤、高亮元素四周要填充的空白像素等功能,内置的配置项如下:
1 | const defaultConfig = { |
显示效果如下:

所以综合来看,建议使用 shepherd.js,一劳永逸,而且也方便扩展,代码包大小对于现在的网速来说也不算啥,配置项虽然复杂了一点,但照着文档来,应该也问题不大~
代码和文档
组件已集成到中后台前端脚手架,欢迎使用~
原创不易,你的点赞是我最大的动力,感谢~
关于新手引导组件,如果你有更好的建议,欢迎评论区讨论~
公众号

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 程序员未央!
评论






